Contarei minha visão e um pouco da história do Javascript, espero que curtam 🙂
Lançado em 1995, atualmente com seus 21 anos, vem tendo um incrível crescimento nos últimos anos e conquistando boa parte dos desenvolvedores envolvidos em criação de conteúdo para Internet.
Quando percebi que estava usando Javascript conscientemente tinha meus 18, foi quando entrei na faculdade, desde então ele está sempre presente nos projetos que eu faço.
O Javascript, assim como todo adolescente, teve uma adolescência cheia de turbulências, durante o período de 1999 a 2009 com seu crescimento sempre associado a Internet, mais precisamente ao Navegador(browser) e front-end teve-se bastante dúvidas sobre ele.
Nesta época ele “ainda” era um monstrinho, complicado, bagunçado, entre outros adjetivos. Eis então que surge o JQuery, Prototype.js e outras pequenas libraries JS, que ajudaram a torná-lo mais amigável ao Desenvolvedor Web.
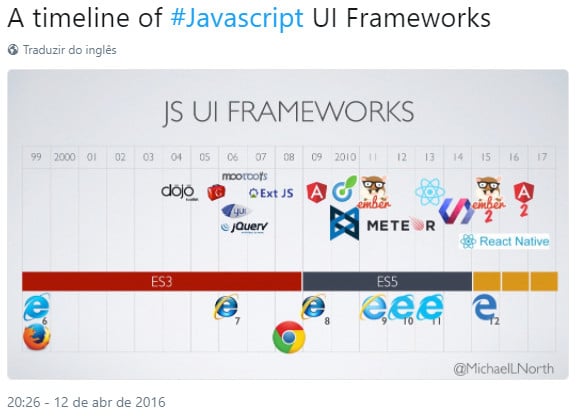
Na timeline abaixo, você tem um panorama de como foi sua evolução durante os anos.

Com o passar do tempo o JQuery consolidou-se e dominou grande partes dos sites desenvolvidos.
No ano de 2009 é lançado a primeira versão do NodeJS, o cara que seria responsável por grandes mudanças no mundo Javascript.
O NodeJS trouxe ao mundo javascript uma nova possibilidade, o poder de se desvincular do Navegador e assim crescer como linguagem de programação construindo frameworks e libraries standalone e totalmente feita em Javascript.
Com esse BOOM de possibilidade surgiram a Evolução do Javascript ES3 -> ES5 ->ES6, novas APIs javascript implementadas, como Class, Constants, Promise, entre outras features, crescimento da comunidade e desenvolvedores adotando a linguagem para criação de soluções.
Com o passar do tempo Google, Facebook, Microsoft, Twitter, entre outras gigantes do mundo da tecnologias, começaram a adotar o javascript para criar coisas mais completas, além da comunidade OPEN SOURCE que já estava a um tempo trabalhando com Javascript criando diversas soluções.
Sua principal característica que agrada muitos é sua capacidade de ser Isomórfico(Universal). O Javascript é uma linguagem que pode estar no seu servidor back-end, no cliente front-end (navegador), no seu celular ou até mesmo na sua Geladeira(Iot) e o melhor de tudo: compartilhando código. pois TUDO é feito em Javascript !
A imagem abaixo ilustra a visão sobre o JS atualmente / futuro.
 JSTIPS(Reprodução)
JSTIPS(Reprodução)
Algumas framework e libraries quentes do momento:
Web: AngularJS/2, React, Ember, VueJS.
Mobile: React-Native, NativeScript, Ionic.
Desktop: Electron, Node-webkit.
IoT: Cylon, Iot.js, Node Red.
Além de outras 1000+ não citadas aqui feitas em Javascript.
A comunidade até brinca, criando memes que demonstram a infinidade de módulos sendo criado em Javascript a cada dia.

Pode dizer que hoje o Javascript encontra-se no início de sua vida adulta e entre uma das linguagens mais populares de 2017, de acordo com a última pesquisa do stack overflow.
https://stackoverflow.com/insights/survey/2017
Mas e ae José, por onde começar?
Calma, calma, existem muitos conteúdos na internet, livros e vídeos que nos auxiliam no aprendizado.
Através do site Best of Javascript (http://bestof.js.org) é possível ver quais frameworks e libraries estão em ascensão no momento.
Para conteúdo de vídeo, você pode confiar no youtube, muitas pessoas criam tutorial e live-coding para dar o get-start na linguagem.
Documentação você pode usar os sites oficiais da ferramenta ou a maior fonte de conhecimento open-source https://github.com você poderá encontrará códigos, exemplo e documentação das principais ferramentas e bibliotecas feitas em javascript.
Dicas:
RoadMap 2017 — https://github.com/kamranahmedse/developer-roadmap
Javascript ES6 Livro — https://www.casadocodigo.com.br/pages/sumario-ecmascript6
NodeJs Livro — https://www.casadocodigo.com.br/products/livro-nodejs
Podcast Hipster — http://hipsters.tech/o-reino-encantado-do-javascript-hipsters-38/
Irei atualizando as dicas conforme encontrando.
Espero que essa leitura tenha sido divertida e trazido um pouco do mundo Javascript para vocês, seguem algumas dicas !
Referências:
https://stackoverflow.com/insights/survey/2017
https://www.w3schools.com/js/js_versions.asp
https://www.linkedin.com/pulse/javascript-evolution-from-scripting-language-1995-ajax-pozdnyakova
https://www.dartdigital.com.br/